check out this post from engadget.com:
Early Android 2.0 "Donut" build available, up and running on G1

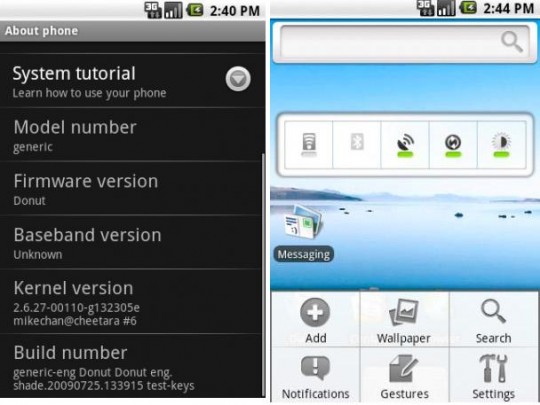
Perhaps more excitingly, the community is hard at work on a couple major fronts here: first off, the Donut build is actively being ported to current handsets, and an Android Dev Phone 1 / T-Mobile G1 version is already available (though very, very crashy and incomplete right now). Secondly, work is being conducted to extract major elements of Donut (some of the new widgets, for example) and roll them into cooked 1.5 builds, making the best stuff available in a more solid, accessible form without having to wait for 2.0 to become stable. If you're an adventurous -- nay, borderline mental -- G1 owner, though, you can start your journey to Donut right now.
and from androidCommunity:
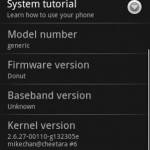
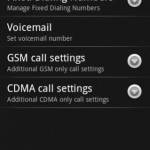
Google have released elements of Android OS 2.0 Donut to the developer community, and the changelist is already prompting excitement. Among the differences already noted are multitouch and gesture support, together with CDMA compatibility opening up the possibility of Android devices on US networks like Verizon and Sprint.

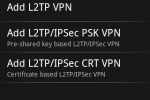
There’s also improved universal search, automated backups and what developers are already calling a huge amount of performance tweaking that should hopefully see the platform running more smoothly even on existing hardware. More technical issues have been tweaked, too, with WPA Enterprise encryption support together with VPN functionality.
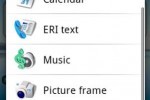
It seems Google and HTC have been thinking along the same lines, too, as one of the most visible changes is the connectivity bar in the above screenshot, which allows for one-touch homescreen control over WiFi, Bluetooth and other connections. The first hacked ROM suitable for the G1 has already been prepared, though be warned: core aspects such as network connectivity do not work, and this is really a build for early testers rather than those looking for the most functionality from their Android devices. Such users should wait a while, as the frontline devs are promising new versions of OS 1.5 Cupcake with elements taken from 2.0 Donut.
and slashgear:
Has the HTC Hero’s moment in the spotlight been short-lived? Google have released an early development build for Android OS 2.0 Donut, the follow-up to OS 1.5 Cupcake which debuted alongside the HTC Magic, and with it delivered the promise of multitouch support, CMDA and similar homescreen control widgets to those found in HTC Sense.

Among the key changes in OS 2.0 Donut are much improved speed and performance, automated backups and gesture support. There’s also full universal search across all applications, together with WPA Enterprise encryption and VPN support.
While we’re far from an official release for commercial devices, this hasn’t stopped the frontline developer community from playing with Donut and getting it to run on existing handsets. One project has already seen a release, with a build of the new version for the original G1; however this is very unstable and early, with core functionality such as network support missing. Of more interest to general users is the news that developers are working on bringing some of Donut’s more interesting aspects to new builds of Android OS 1.5 Cupcake, adding elements such as mutlitouch and universal search to current smartphones in a more stable form.
What does this all mean?
well, we're gonna have multi-touch ot of the box soon and some other cool stuff!